


Designprinciper är en viktig del att ha med sig när man arbetar med webbdesign, grafisk design eller produktutveckling. Vill du lära dig mer? Då har du kommit rätt! Design är en värld av oändlig kreativitet, och det finns ingen brist på verktyg och tekniker för att hjälpa dig att nå dina kreativa mål. Men för att bemästra konsten att designa krävs det att du förstår grundläggande designprinciper. Dessa principer är som byggstenar som hjälper dig att bygga en stark grund för din design. I det här blogginlägget kommer jag att utforska några av de viktigaste principerna för design.
Innehåll
ToggleSju designprinciper:
1. Betoning
2. Mönster
3. Upprepning
4. Rörelse
5. Utrymme
6. Balans
7. Enheter
Vad förenar alla dessa designprinciper? De handlar om hur en konstnär arrangerar elementen i sitt konstverk. Designprinciper är ibland subtila och kan vara svåra att upptäcka med blotta ögat. Å andra sidan utgörs elementen av de komponenter som konstnären använder i sitt arbete. Färg, linjer, punkter, former, texturer, utrymme och form är alla grundläggande element inom konsten, och de är uppenbara beståndsdelar i konstverket.
Vad som förenar alla dessa designprinciper är att de tillsammans skapar en harmonisk och användarvänlig webbdesign. När de tillämpas korrekt hjälper de till att guida besökarna genom webbplatsen, skapa en enhetlig varumärkesidentitet och göra innehållet mer tillgängligt och engagerande för användarna.
Så, oavsett om du använder betoning för att framhäva det viktigaste, skapar mönster för visuell intressans eller använder upprepning för att skapa enhetlighet, är dessa designprinciper en oumbärlig del av din kreativa verktygslåda. Genom att förstå och behärska dem kan du skapa designprojekt som inte bara är visuellt tilltalande utan också effektiva i att kommunicera ditt budskap till din målgrupp. I denna artikeln kommer jag visa mer konkreta exempel på hur du kan applicera designprinciper på din webbplats.

Betoning är det första av de 7 designprinciper, och handlar om att framhäva det viktigaste inom en komposition. Tänk dig att du skapar en affisch för en konsert. Du bör fråga dig själv: Vad är den första informationen min publik behöver veta? Är det bandet? Eller konsertlokalen? Vad sägs om dagen och kostnaden för att delta?
För att åstadkomma detta, skapa en mental översikt och låt ditt sinne organisera informationen. Utforma sedan din design på ett sätt som kommunicerar denna ordning. Om bandets namn är den mest väsentliga informationen, placera det i mitten eller gör det till den största elementet på affischen. Du kan också använda den mest kraftfulla och djärva typografin. Det är också viktigt att lära sig om färgteori och använda starka färgkombinationer för att få bandets namn att sticka ut.
Precis som när man skriver utan en översikt eller bygger utan en ritning, om du börjar din komposition utan en klar idé om vad du försöker kommunicera, kommer din design inte att lyckas.
Betoning är ett grundläggande element i kompositionen som kräver noggrann planering och eftertanke för att uppnå det önskade resultatet. För att uppnå betoning använder du dig av andra element inom konst och designprinciper för att förstärka ditt budskap.
Ett exempel på detta inom design är en filmaffisch som väcker starka känslor hos betraktaren, men som inte tydligt visar filmens namn eller släppdatum. Betraktaren kan ha uppskattat affischens utseende, men om de inte kan komma ihåg vad filmen heter, har betoningen i kompositionen misslyckats.
Inom design kan betoning skapas på flera sätt. Till exempel kan du ändra skalan på ett objekt för att ge det större betoning. Du kan också använda kontrasterande färger eller införa element som linjer eller former för att framhäva det önskade fokuset. En annan effektiv taktik är att justera belysningen på motivet eller bakgrunden, vilket kan bidra till att framhäva motivet och öka betoningen.
Bildbetoning: Lägg en stor och iögonfallande bild av möbelkollektionen högst upp på webbsidan. Använd en högkvalitativ bild som visar möblerna i sin bästa belysning och vinkel. Detta kommer omedelbart att dra uppmärksamhet till kollektionen när besökare landar på webbsidan.
Starka rubriker: Under bilden av möbelkollektionen kan du placera en stark rubrik i en större och fetare typsnittsstil som beskriver kollektionens egenskaper eller erbjudanden. Till exempel ”Upptäck vår senaste möbelkollektion”.
Call-to-Action-knapp: Lägg till en tydlig och framträdande ”Utforska” eller ”Se mer” knapp direkt under rubriken. Använd en annorlunda färg som skiljer sig från resten av webbsidans färgschema för att den sticker ut.
Reducerad visuell konkurrens: Minska visuell konkurrens på denna specifika del av webbsidan genom att hålla bakgrund och omgivande element enkla och neutrala. På så sätt kommer besökare att fokusera mer på möbelkollektionen.

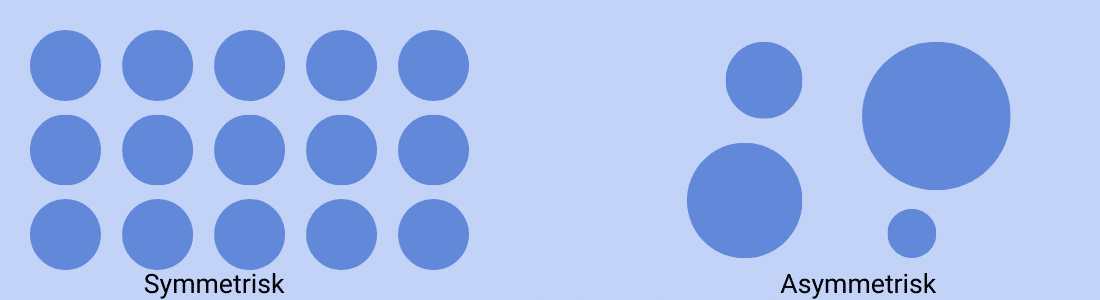
Balans är en av de mest tydliga och viktiga av de sju designprinciper som finns. Balans refererar till den visuella tyngden eller påverkan som olika element har inom en komposition.
Symmetrisk balans är en vanlig form av balans där delar av en bild speglar sig själva. Det kan jämföras med ett formellt matbord i ett palats, där varje sida är en exakt spegelbild av den andra. Denna symmetri skapar en harmonisk och balanserad känsla i bilden.
Å andra sidan är asymmetrisk balans lika viktigt och uppstår oftare. Till exempel kan en stående figur balanseras av det omgivande vita utrymmet. Det är en konst att få olika element att samverka på ett harmoniskt sätt. Asymmetrisk balans innebär att man experimenterar med hur olika objekt balanserar varandra. Deras visuella tyngd bestämmer avståndet mellan dem och deras placering.
En annan form av balans är radiell balans, där elementen strålar ut från en central punkt. Denna typ av balans används ofta i design som följer det gyllene snittet och kan ge en känsla av harmoni och jämn fördelning av visuell vikt.
Sammanfattningsvis handlar balans om att jämnt fördela visuella element i en design eller bild. Det finns olika sätt att uppnå detta, inklusive symmetrisk och asymmetrisk balans samt radiell balans. Att använda rätt balans är avgörande för att skapa en harmonisk och professionell design.
Antag att du skapar en webbplats för en restaurang. För att använda balans i designen kan du använda symmetrisk balans i header-området av webbsidan:
Header med symmetrisk balans: Placera restaurangens logotyp mitt i header-området, med navigationsmenyn ovanför och kontaktinformationen nedanför. Detta skapar en symmetrisk balans där logotypen fungerar som centrum. Genom att placera logotypen i mitten blir den en naturlig fokuspunkt och ger en känsla av stabilitet och professionalism.
Meny med asymmetrisk balans: När användaren rullar ner på sidan kan du använda asymmetrisk balans i menysektionen. Placera menyobjekten åt vänster och använd en större bild eller ett lockande erbjudande åt höger. Detta skapar en asymmetrisk balans som ger en mer dynamisk känsla och vägleder användaren mot viktig information eller incitament att boka.
Balans i foten: I foten av webbsidan kan du använda balans genom att fördela kontaktinformation, sociala medie-länkar och länkar till viktig information jämnt på sidan. Detta skapar en känsla av ordning och gör det enkelt för besökarna att hitta det de letar efter.

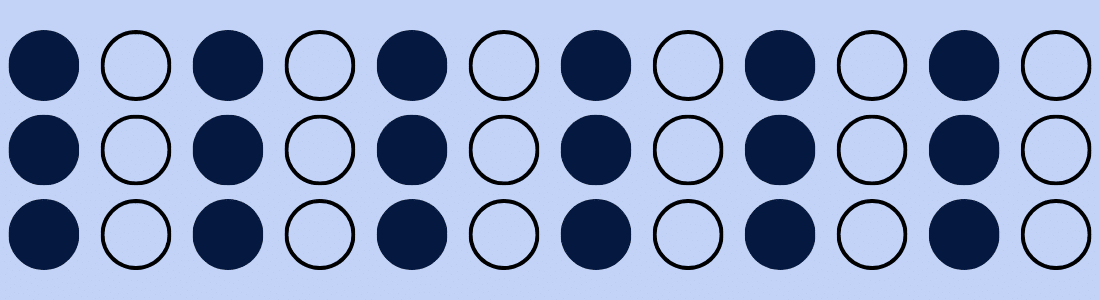
Kontrast är en kraftfull designprincip som handlar om att skapa skillnad och intresse i din layout. Genom att använda kontrast i form av färger, former eller storlekar kan du framhäva viktiga element och göra dem mer iögonfallande. Till exempel, om din huvudrubrik är stor och fet medan övrig text är mindre och tunnare, kommer detta skapa en tydlig kontrast och leda användarens uppmärksamhet till rubriken.
Kontrast används för att göra viktig information eller element mer framträdande och lättläslig. Föreställ dig att du designar en webbsida för en nyhetssida:
Rubriker och brödtext: För att öka läsbarheten och göra rubrikerna tydliga kan du använda kontrast genom att välja en betydligt större och fetare typsnittsstil för rubrikerna jämfört med brödtexten. Till exempel kan rubrikerna vara i fet stil och ha en annan färg, som mörkblå, medan brödtexten är i normal stil och svart.
Call-to-Action-knappar: Om du har call-to-action-knappar på webbplatsen, som ”Läs mer” eller ”Registrera dig nu”, kan du använda kontrast genom att göra knapparna i en annan färg som sticker ut från resten av sidan. Till exempel kan du använda en knallig orange eller grönt färg för att locka uppmärksamheten till dessa viktiga handlingar.
Bildtexter: Om du har bildtexter på din webbplats kan du använda kontrast genom att använda en mörk textfärg mot en ljus bakgrund eller vice versa. Detta gör texten tydlig och läsbar även när den visas ovanpå en bild.
Bakgrund och textfärg: Se till att kontrasten mellan bakgrundsfärgen och textfärgen är tillräckligt hög för att göra texten läsbar. Till exempel, om du har en vit bakgrund, välj en mörk textfärg som svart eller mörkgrå.

Repetition är en viktig designprincip som handlar om att använda återkommande element och mönster inom en design för att skapa enhetlighet, struktur och visuell rytm. Genom att upprepa specifika designelement, som färger, former, typsnitt eller mönster, kan designen få en känsla av sammanhang och en enhetlig stil.
Om du begränsar dig till två tydliga typsnitt eller tre starka färger kommer du snart att märka att du måste upprepa vissa element. Det är okej! Det sägs ofta att upprepning enar och stärker en design. Om endast en sak på din poster är i blått kursivt sans-serif, kan det verka som ett misstag. Om tre saker är i blått kursivt sans-serif har du skapat ett motiv och har kontroll över din design.
Upprepning kan vara viktig även bortom en enskild trycksak. Nutida förpackningsdesign omfamnar i hög grad vackra illustrerade mönster. Alla som tänker på att starta ett företag vet att en av de första sakerna du behöver är en stark logotyp att använda på din webbplats, visitkort, sociala medier och mer. Varumärkesidentitet? Ett annat ord för upprepning.
Här är några sätt repetition kan användas inom design:
Menystil: Använd samma stil, färg och layout för dina navigationsmenyelement på varje sida av din webbplats. Detta ger användare en konsekvent och förutsägbar navigationsupplevelse.
Typsnitt och färgscheman: Definiera en tydlig uppsättning typsnitt och färger som används konsekvent i hela webbplatsens design. Detta skapar en enhetlig varumärkesidentitet och gör att webbplatsen ser professionell och välorganiserad ut.
Knappstilar: Använd samma stil och färgschema för call-to-action-knappar (till exempel ”Köp nu” eller ”Registrera dig”) över hela webbplatsen. Detta hjälper användare att snabbt identifiera viktiga handlingar och uppmuntrar till önskad interaktion.

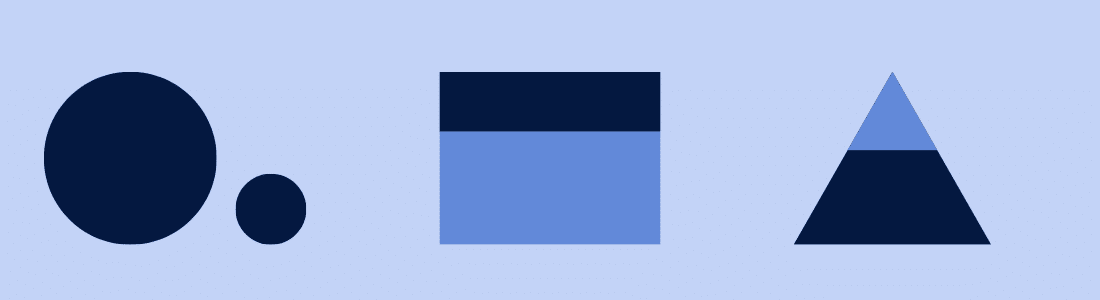
Proportion handlar om förhållandet mellan olika delar av en design eller komposition. Är det något du har använt på din webbplats? Om inte, kan det vara ett knep för att skapa en attraktiv layout! Det innebär att elementens storlek, form och placering i förhållande till varandra och till helheten övervägs noggrant för att skapa visuell balans och harmoni.
Proportion är avgörande för att skapa en visuell balans och harmoni inom design. Genom att noggrant överväga storlek, förhållande och placering av element kan designers skapa estetiskt tilltalande och välbalanserade kompositioner som kommunicerar effektivt med sin publik. Det är en av flera designprinciper som hjälper till att forma det visuella uttrycket och funktionaliteten hos en design.
Här är tre exempel på hur proportion kan användas inom webbdesign:
Bildstorlek och text: När du inkluderar bilder på din webbplats, se till att de är i proportion till den omgivande texten och andra element. Om du har en stor hero-bild högst upp på sidan, bör den vara tillräckligt stor och i rätt proportion till texten och andra innehållselement så att den inte ser överväldigande eller för liten ut.
Gridsystem: Användning av ett gridsystem i din webbdesign hjälper till att skapa proportioner mellan olika element på sidan. Element som placerats i rutnätet har en naturlig relation till varandra och skapar en balanserad och strukturerad layout. Dessutom fungerar gridsystem som ett effektivt verktyg för att skapa en responsiv design och säkerställa en smidig mobilanpassning, vilket är avgörande för att ge en enhetlig och användarvänlig upplevelse på olika enheter.
Typsnittsstorlek: Användning av varierande typsnittsstorlekar för olika delar av texten på webbplatsen är ett exempel på proportion. Rubriker kan vara i större typsnitt för att framhäva dem och skapa en hierarki i informationen, medan brödtexten är i en mindre typsnittsstorlek för att vara lättläst. Detta är också viktigt att tänka på när du applicerar responsiv design på din webbplats.
Rörelse är en av de designprinciper som handlar om hur ögat rör sig genom en komposition eller design. Det handlar om att skapa en visuell ström eller en tydlig väg för betraktarens öga att följa när de tittar på en design. Rörelse används för att guida uppmärksamheten, skapa intresse och berätta en visuell historia.
Rörelse är viktig eftersom den hjälper till att skapa en engagerande och effektiv design. Genom att guida ögat och skapa en naturlig väg för att absorbera information, kan designers kommunicera sina budskap på ett tydligt och attraktivt sätt. Rörelse är särskilt viktig inom webbdesign, där det kan hjälpa till att leda användare genom webbsidor och interaktioner på ett användarvänligt sätt.
Att kontrollera elementen i en komposition så att ögat leds från ett till det nästa och informationen överförs på ett lämpligt sätt till användaren är otroligt viktigt inom webbdesign. Du kan använda dig av de olika de designprinciper för att skapa en layout som vägleder användaren. De aspekter som nämnts ovan – särskilt balans och kontrast – kan hjälpa dig att uppnå detta mål, men din design är dömd att misslyckas utan tillräcklig rörelse. Om ditt öga ”fastnar” någonstans på din design – ett element är för stort, för djärvt, något ur centrum eller har en olämplig färg – gå tillbaka och gör justeringar tills allt är i harmoni.
Animerade bakgrundar: Genom att använda animerade bakgrunder kan du skapa en känsla av rörelse på din webbplats. Det kan vara subtila animationer som rör sig i bakgrunden eller mer framträdande animerade illustrationer eller videor som fångar användarens uppmärksamhet när de landar på sidan. Denna typ av rörelse kan användas för att förstärka webbplatsens visuella berättelse eller skapa en inbjudande atmosfär.
Scrolling-effekter: Scrolling-effekter, som parallax-scrolling eller ”sticky” element, kan användas för att skapa en känsla av rörelse när användaren rullar ned på webbplatsen. Genom att manipulera hur bakgrundsbilder och innehållselement visas i förhållande till användarens scrollning kan du skapa en mer interaktiv och engagerande upplevelse.
Interaktiva animationer: Använd interaktiva animationer på webbplatsen för att skapa en känsla av rörelse när användaren interagerar med olika element. Till exempel kan knappar, ikoner eller bilder ändra utseende eller reagera när användaren hovrar över dem eller klickar på dem. Dessa animationer kan användas för att visa användaren att elementen är interaktiva och skapa en responsiv känsla.

Whitespace som det heter på engelska, brukar också kallas negative space, och på svenska blir det “vita ytor”. Vit yta är inte bara tom yta; den hjälper till att organisera och skapa hierarki. Vit yta runt ett element har alltid varit kopplat till estetik för betraktaren. Den informerar våra ögon om att objekt i ett område är separerade från objekt i andra områden. Vita ytor behöver inte bara vara “vita” utan kan vara i vilken färg som helst, det är mer tomrummet som ytan skapar.
Aktivt negativt yta kan användas för att kommunicera olika teman i en underhållande och kreativ webbdesign. För att anses vara ”bra” behöver inte en design strikt följa dessa riktlinjer. Vissa helt fantastiska designer bortser från en eller flera designprinciper för att utveckla iögonfallande och praktiskt arbete.
Vi har nu sett principerna om design. Den här designen är banbrytande och tillfredsställande på grund av den överraskande stunden av lätt förvirring. En designs element bör betraktas som rörliga delar som samverkar för att förmedla en berättelse. Innan du börjar med ett webbdesignprojekt bör du bekanta dig med dessa designkoncept. Endast då kan du utmana dessa grafiska designkonventioner och utveckla din egen unika stil.
Alla andra principer om design handlar om vad du lägger till i din webbdesign. Vit yta (eller negativt utrymme) är den enda som specifikt handlar om vad du inte lägger till. Vit yta är precis det – den tomma ytan runt elementen i din komposition. För nybörjare inom webbdesign kan det vara en riskabel zon. Ofta kan det enkelt ge en komposition mer utrymme att andas och uppgradera den från medioker till framgångsrik.
Vit yta sitter inte bara där och gör ingenting – den skapar hierarki och organisation. Våra hjärnor associerar naturligt gott om vit yta runt ett element med vikt och lyx. Den berättar för våra ögon att objekt i ett område är grupperade separat från objekt någon annanstans. Här är tre exempel på hur vita ytor, eller negativt utrymme, kan användas inom webbdesign:
Läsbarhet och tydlighet: Användning av vita ytor runt text och innehåll gör det lättare för besökare att läsa och förstå informationen på webbplatsen. Genom att undvika trångt innehåll och ge text tillräckligt med utrymme för att ”andas” förbättras läsbarheten och gör det möjligt för användarna att fokusera på det väsentliga.
Skapande av visuell hierarki: Vita ytor kan användas för att skapa en tydlig hierarki inom webbdesignen. Genom att omge viktiga element med mer negativt utrymme och använda mindre utrymme kring mindre viktiga element kan du guida användarnas uppmärksamhet och göra det enklare att hitta det viktigaste innehållet.
Framhävning av grafiska element: Vita ytor kan användas för att framhäva grafiska element som bilder, ikoner eller illustrationer. Genom att omge dessa element med negativt utrymme kan du göra dem mer iögonfallande och attraktiva. Detta kan hjälpa till att locka användarnas uppmärksamhet och förstärka budskapet som förmedlas genom de grafiska elementen.
Känner du att du fått mer koll på designprinciper? Designprinciper är som kompassen som leder dig genom det kreativa landskapet. De hjälper dig att ta dina idéer och omvandla dem till visuella mästerverk, så passa verkligen på att fördjupa dina kunskaper. Låt dig inspireras av dessa principer, låt dem vara din guide och utforska den fantastiska världen av design. Med dessa sju grundläggande designprinciper som din grund kan du trampa vägen till visuell briljans och skapa en varaktig inverkan med dina designprojekt.